
Introduction
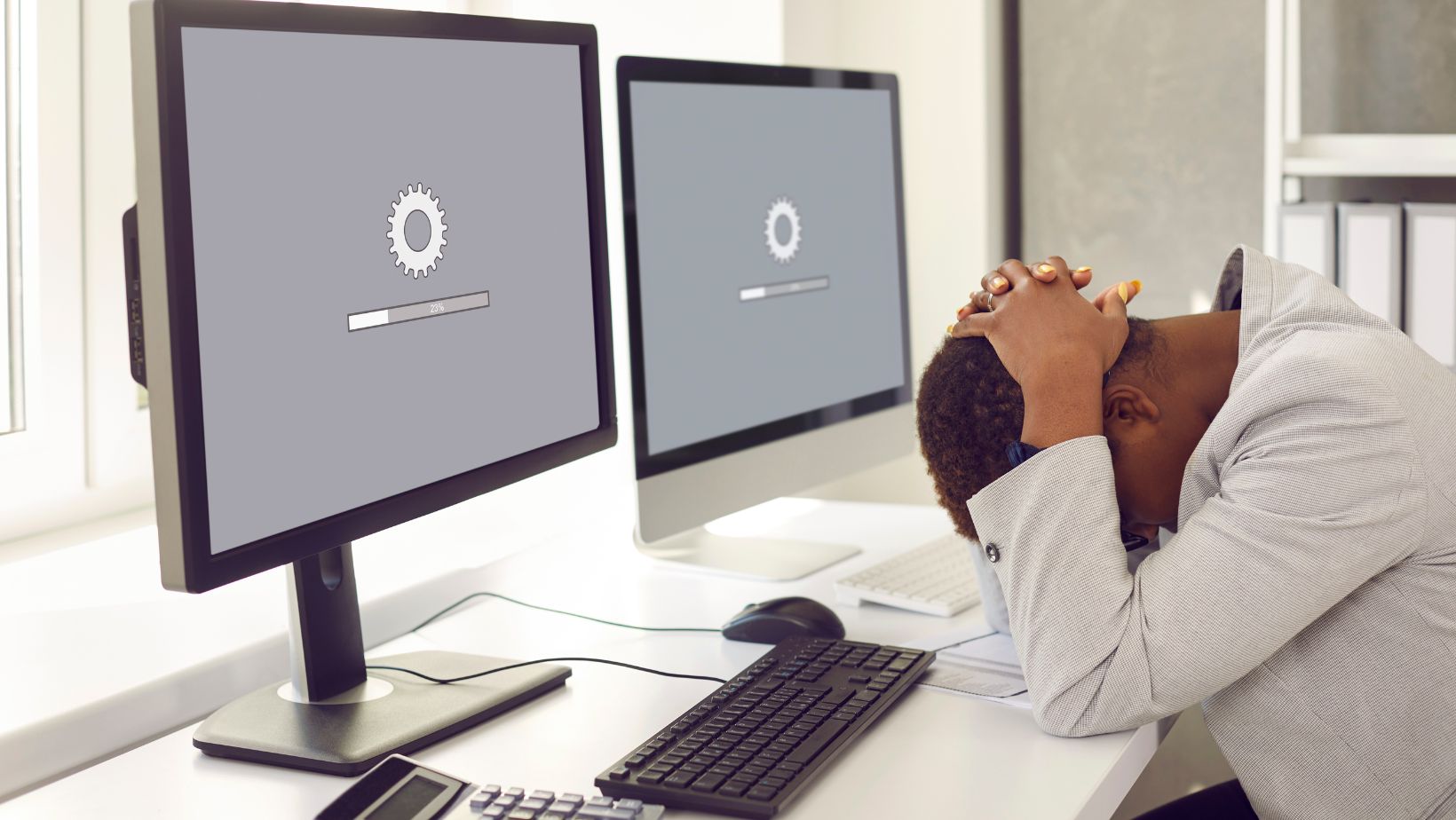
In today’s fast-paced digital landscape, user expectations are higher than ever, especially when it comes to page speed. A sluggish website can lead to high bounce rates, lower search engine rankings, and reduced conversions, all of which hinder user engagement and business growth. In fact, studies show that even a one-second delay in load time can decrease user satisfaction by up to 16%, and Google’s data suggests that 53% of mobile users abandon sites that take longer than three seconds to load. In this article, we will explore how slow page speed impacts user engagement, why this is so crucial for businesses, and how a website redesign can play a pivotal role in enhancing page speed and overall performance.
Section 1: Understanding Page Speed and Its Importance
1.1 What Is Page Speed? Page speed refers to the time it takes for a website’s content to fully display. It’s measured by various metrics such as First Contentful Paint (FCP), Time to Interactive (TTI), and Largest Contentful Paint (LCP). Each of these metrics gives insight into how long it takes for users to interact with the webpage effectively.
1.2 Why Page Speed Matters With more than half of all internet traffic coming from mobile devices, page speed has never been more critical. Google has even incorporated page speed as a ranking factor, meaning that faster-loading sites are more likely to rank higher in search engine results pages (SERPs), increasing their visibility and drawing more traffic. More importantly, faster sites provide a smoother and more enjoyable user experience.
Section 2: The Negative Effects of Slow Page Speed on User Engagement
2.1 Increased Bounce Rates A high bounce rate is often a clear indicator of poor user engagement. When users have to wait for more than a few seconds, they’re more likely to abandon the page and look for a faster alternative. For eCommerce websites, this could mean potential customers are lost due to delays in loading time.

2.2 Decreased Session Duration and Pages Per Session When users experience slow loading times, they tend to limit their exploration of a website, visiting fewer pages and spending less time overall. This reduced session duration directly correlates to decreased engagement, as users aren’t spending time interacting with the brand’s content or offerings.
2.3 Negative Impact on Conversions For websites that rely on conversions — such as eCommerce sites or service providers — slow load times can drastically affect the bottom line. Studies by Kissmetrics show that a one-second delay can reduce conversions by up to 7%, impacting revenue and overall user satisfaction.
Section 3: Why a Redesign Can Help with Page Speed
A redesign is often the most effective way to address the underlying causes of slow page speed. Here’s how:
3.1 Optimizing Website Structure Many older websites use outdated code or architectures, which may not be optimized for current web standards. A redesign allows developers to streamline the website’s structure, removing unnecessary code and optimizing files and resources for faster load times.
3.2 Adopting a Mobile-First Approach A redesign provides the opportunity to adopt a mobile-first approach, which prioritizes mobile optimization.
Mobile-friendly designs are often lighter and more efficient, which enhances load times, especially for users on slower mobile networks.
3.3 Leveraging Modern Web Technologies Web technologies such as HTML5, CSS3, and JavaScript frameworks (like React or Vue.js) can dramatically improve a site’s performance. Through a redesign, developers can leverage these technologies to make the site faster and more efficient.
3.4 Optimizing Media and Graphics Large images, videos, and other media files can significantly slow down page speed. A redesign can include strategies such as image compression, lazy loading (loading media only as users scroll), and choosing optimized file formats to reduce load time.
Section 4: Key Steps for Improving Page Speed During a Redesign
4.1 Conducting a Performance Audit Before beginning the redesign, conduct a thorough performance audit using tools like Google’s PageSpeed Insights or GTmetrix. These tools provide insights into specific areas for improvement and offer suggestions for optimizing different aspects of the site.
4.2 Implementing Caching Mechanisms Caching enables the website to load faster by storing parts of the website on the user’s device. By implementing caching, you can minimize the need for the site to reload completely each time a user revisits.
4.3 Minifying and Combining CSS and JavaScript Files Excessive CSS and JavaScript files can slow down a website. Minifying (removing unnecessary characters and whitespace) and combining these files can reduce their size, which can drastically reduce load time.
4.4 Using a Content Delivery Network (CDN) A CDN distributes the website’s content across multiple servers worldwide, so users can load the site from a server closer to their location, significantly speeding up load times for global audiences.
4.5 Enabling Browser Compression Compression reduces the file size of content, allowing for faster data transfer between the server and the user’s browser. This can improve page speed by minimizing the time it takes to load large files.
Section 5: Real-World Case Studies on Redesign for Better Page Speed
5.1 Walmart’s Site Redesign Walmart undertook a site redesign to improve load times, resulting in a 2% increase in conversions for every one-second improvement in page speed. The redesign’s success emphasizes how crucial page speed is for user engagement and conversion rates.
5.2 BBC’s Performance Optimization The BBC reduced its page load time by following a series of optimizations that cut down unnecessary code, resulting in a 10% decrease in users leaving the site, showing the impact of even minor speed improvements.
Section 6: Measuring the Success of Your Redesign
After a redesign, it’s essential to measure the site’s performance improvements. Here are a few ways to do this:
● Monitor Key Metrics: Use analytics tools to monitor bounce rates, session durations, and conversion rates post-redesign.

Improved page speed should reflect in these metrics.
● Compare Load Time Benchmarks: Tools like Google Analytics, GTmetrix, and Lighthouse provide performance scores before and after a redesign. Aim for LCP under 2.5 seconds for optimal engagement.
● A/B Testing: Conduct A/B testing to compare user engagement between the old design and the new one. Track metrics such as user interaction time, bounce rate, and conversions.
Conclusion
Slow page speed is a critical barrier to user engagement, and as we’ve explored, it has far-reaching effects on user experience, conversions, and even search engine rankings. A website redesign can be a highly effective solution, offering an opportunity to overhaul outdated code, optimize media, and leverage modern technologies that significantly enhance page load times. However, it’s crucial to address the challenge of Recovering SEO Traffic After a Website Redesign to ensure that the redesign doesn’t inadvertently lead to traffic loss. By focusing on a design that prioritizes speed and user experience, businesses can not only improve engagement but also boost their brand’s credibility and drive long-term growth. A fast, seamless experience isn’t just a luxury in today’s digital world — it’s a necessity.